-Цитатник
«Упокой, Господи, душу рабы Твоея новопреставленной Любови, и прости ей вся согрешения её вольная и ...
Без заголовка - (10)Победа Ивана Грозного, которую запретили на века. Мало кто знает об этой битве. Почему? Победа ...
Поздравление от Любаши К ☺ - (4)С Новым годом, мои друзья и подписчики! Серия сообщений "Мои коллажи-10": Часть 1 ...
Милоты вам на Лиру! - (20)Олешек - поёт мой сын Андрей
Без заголовка - (12)С Новым годом, любимый LiveInternet!!! Пусть Новый год звездой счастливой, Войдет в с...
-Метки
-Видео

- "Танцующий" мост в Волгограде(20.05.10)
- Смотрели: 974 (30)
-Резюме
-Ссылки
-Музыка
- Водопад.Гендель
- Слушали: 20235 Комментарии: 29
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 898
Комментариев: 30661
Написано: 34635
Записи с меткой для блога
(и еще 16603 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
gif windows анимашки аудио безопасность безопасность в интернете бесплатно видео виртуальные прогулки гадания генераторы день победы для блога для детей для оформления драконы забавно здоровье игры онлайн интересно клипарт компьютер красиво мои работы в фотошоп музыка новый год онлайн оформление блога память поздравления полезные ссылки политика приколы притчи программы разное рамки рамки с кодами рамки фш религия скачать скачать бесплатно стихи стихи на картинке стихи о интернете стихи про интернет тесты уроки флешки фотошоп это надо знать юмор юмористические стихи
Бегущий текст |
Дневник |
Попросили сделать урок с таким вот бегущим текстом как в рамочке ниже
Код этой готовой рамочки
|
Метки: уроки рамки рамки с кодами рамки фш для оформления для блога |
Огненный текст без фотошопа |
Дневник |
без фотошопа
Сегодня я расскажу, как сделать эффект огня на буквах. Это очень легко. Выбираете нужное "пламя" в рамке ниже. Копируете код из окошечка и вставляете вместо моих слов "Здесь будет Ваш текст" свой текст. Если захотите оформить таким огненным текстом стихи, то оставляйте между строк расстояние. Лучше всего такой текст смотрится на темных фонах. На светлом яркость теряется.
| ||||
| Из блога Егоровой Татьяны |
На фото ниже выделены параметры, которые можно менять в коде.

|
Метки: уроки для блога для оформления |
Обводка для текста |
Дневник |
БЕЗ ФОТОШОПА
Кто-то в комментариях попросил меня рассказать как на пестром фоне сделать более видимым текст. Решила дать урок. Может кому-то пригодится.
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
|
|
Если надо вставить текст в рамку.
Копируем в окошечке код.
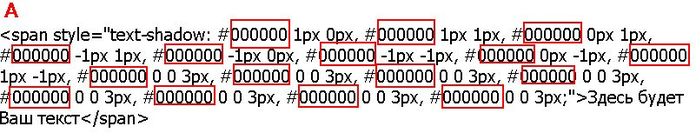
Код будет выглядеть вот так (см. фото А)

Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов "Здесь будет Ваш текст" вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки.
Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)

В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
|
Метки: уроки для блога для оформления |
Курсоры |
Дневник |
Вставить курсор в свою запись очень просто. Копируете нужный код из окошечка и ВМЕСТО слов "ТЕКСТ ИЛИ КОД" вставляете ... свой текст или код поста.
Чтобы увидеть как выглядит сам курсор, наведите свой курсор на название.
Внимание!!! Курсоры видны не во всех браузерах!
| Бабочка | Бабочка | Бабочка |
Курсоры (другие коды) для mail.ru здесь
|
Метки: уроки для блога для оформления курсор |
Кнопка "Поделиться" |
Дневник |
Сегодня из блогов в МИРе куда-то исчезла кнопка "Нравится". Вернут ее или нет не знаю. Предлагаю временно заменить ее новой кнопочкой "Поделиться". Вставить ее очень просто. Копируете код понравившейся кнопки из окошечка и вставляете этот код ПОСЛЕ кода своей записи. При нажатии на нее, вы попадете на страницу, где можно написать комментарий к своей ссылке и, нажав еще раз на слово Поделиться, добавите ссылку в МИР.


P/S: Код кнопки копируете из окошка и просто вставляете в свой пост.Больше ничего делать не надо! Ссылка на ВАШ пост встанет автоматически.
Кнопка скрыта под кат. Ее можно увидеть только когда открываешь комментарии. Так и раньше было. Если кнопка будет не скрыта, то ссылка с нее пойдет на ВСЮ страницу, где расположен пост.
еще разные уроки
Что можно скачать бесплатно
|
Метки: кнопки уроки для блога для оформления |
Схемы "Белые волки" |
Дневник |

Автор: Егорова_Таня
Создана: 27.02.2013 07:43
Скопировали: 51 раз
Установили: 22 раз
Примерить схему | Cохранить себе

Автор: Егорова_Таня
Создана: 27.02.2013 07:44
Скопировали: 36 раз
Установили: 21 раз
Примерить схему | Cохранить себе
Такие же схемы для Mail.ru здесь
|
Метки: схемы блог для оформления для блога |
Храним изображения для рамок в альбоме на Mail.ru |
Дневник |
Уже множество уроков создано блоггерами о том КАК и ГДЕ сохранять всякие картинки для блога и рамок, помимо Радикала, с которого они исчезают достаточно часто. Этот вопрос задают последнее время всё чаще. Вот и решила сделать этот урок.
Расскажу как сохранять фоны для рамок и любые картинки на Mail.ru. Сколько они простоят неизвестно,но явно дольше, чем на Радикале.
|
Метки: для блога для оформления уроки где хранить картинки |
Вставить видео с Ютуба в блог Mail.ru |
Дневник |
 Еще одна неприятная новость. На Youtube сейчас невозможно взять код для вставки ролика в блоги Mail.ru.
Еще одна неприятная новость. На Youtube сейчас невозможно взять код для вставки ролика в блоги Mail.ru.Поэтому снова будем выкручиваться и учиться ДЕЛАТЬ ЭТО по новому.
Код урока для Mail.ru тут
|
Метки: уроки видео ютуб для блога для оформления |
Как вставить в блог слайдшоу |
Дневник |
Сейчас несколько изменилось оформление на сайте Mail.ru, поэтому многие не знают как вставить в блог слайдшоу из своих фотоальбомов.
Для начала создаем альбом, который хотим показать в виде слайдшоу. Загружаем туда нужные фото.
|
Метки: слайдшоу для блога для оформления уроки |
Как поставить на Mail.ru обложку с анимацией |
Дневник |
АНИМАЦИОННУЮ КАРТИНКУ
 Сразу предупреждаю,что последствия такой установки неизвестны! Когда я поставила анимацию на аватарку, мой МИР был заблокирован до тех пор,пока я ее не удалила. Поэтому решайте сами ставить или нет анимашку на обложку.
Сразу предупреждаю,что последствия такой установки неизвестны! Когда я поставила анимацию на аватарку, мой МИР был заблокирован до тех пор,пока я ее не удалила. Поэтому решайте сами ставить или нет анимашку на обложку.еще разные уроки
Что можно скачать бесплатно
|
Метки: анимированная обложка mail для блога оформление уроки |
Бесшовные зимние фоны |
Дневник |
ОФОРМЛЕНИЯ БЛОГОВ (бесшовные) Картинки кликабельны
| ||||||||||||||||
| из блога Егоровой Татьяны |
|
Метки: фоны для блога оформление дневника оформление блога бесшовные фоны |
Вязанные фоны |
Дневник |
|
Код для Mail.ru здесь
|
Метки: фоны для оформления для блога скачать бесплатно скачать бесплатно |
Информеры |
Дневник |
Кому нужен такой информер,то
На сайте UROMAX.RU можно получить бесплатную онлайн консультацию уролога .Если вас мучают какие-то вопросы по профилю этого специалиста или хотите узнать что-то дополнительно,но стесняетесь спросить у своего врача,то смело жмите на ссылку и узнайте то,что вас интересует.
|
Метки: информеры счетчик онлайн счетчик посещений для блога оформление дневника уроки |
Работа с рамками... |
Дневник |
текст не выходил за пределы рамки
или не растягивал ее.
Многие сталкивались с проблемой,когда в красивую фотошоповскую рамку нельзя вставить широкий текст,например прозу.Слова "вылезали" за пределы рамки,чем очень портили ее внешний вид.Или вставив текст в простую рамку,с огорчением обнаруживали,что рамка растянулась до неприличных размеров,иногда уходила за пределы экрана.Эту неприятность можно исправить.
Еще уроки тут
|
Метки: рамки уроки для блога оформление блога оформление дневника |
Золотые бесшовные фоны |
Дневник |
| Более 100 золотых бесшовных фонов для оформления блогов и создания рамочек. Скачать все фоны одним архивом можно здесь .Кто не знает,как скачивать с файлообменников бесплатно смотрите здесь
|
|
Метки: фоны скачать скачать бесплатно для блога золотые фоны бесшовные фоны |
Без заголовка |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]

Недавно я задумался о том, что нужно поставить комментарии В Контакте на свои сайты. Почему? Это увеличило бы комментируемость, особенно на таких блогах, как ZonaHelp.ru, т. е. на сайтах где тематика далека от тематики интернета. Да и посещаемость, как я думаю, увеличится из-за того, что при оставлении комментариев стоит галочка “Отобразить на моей странице”, мало кто убирает ее.
Учитывая огромную аудиторию сайта В Контакте, комментарии от него, считаю, принесут только пользу. Да и вставка этого виджета комментариев не вызовет у Вас трудностей.
Ставим комментарии В Контакте на сайт:
1. Идем на страницу .
2. Если Вы уже ставили себе на блог , то в “Сайт/приложение” выбираете свой сайт, если же у Вас там нет еще Вашего сайта, просто выбираете пункт “Подключить новый сайт”:

3. Там же выбираете количество отображаемых комментариев, ширину и т.п. Я все оставил по умолчанию, так как потом их довольно легко изменить в коде (вместо 496px припишете свое значение и т.п.)
4. Далее копируете свой верхний код, вот этот:

5. Открываете файл темы header.php, вставляете скопированный код между тегами <head> и </head> в любом месте.
6. Затем копируете вторую часть кода:

7. Открываете файл single.php и вставляете скопированный код перед выводом комментариев блога (думаю, это самое удачное место), т.е. перед функцией comments_template:

8. Вот и все, вот результат:

9. Единственное, что я изменил, это “подогнал” ширину комментариев В Контакте, просто изменил “одну циферку”, которую мы вставили в single.php:

На сегодня урок закончен, до скорых встреч, друзья!
С уважением, .
|
Метки: Вконтакте для блога |
Открытка с аудио с Youtube |
Дневник |
Многие наверно не раз смотрели музыкальные клипы на Ютубе.Музыка нравится,а сам ролик нет.Предлагаю,если кому понравится,делать вот такие открыточки с аудио с Ютуба.
В нее надо только поставить свою ссылку.
В нее надо только поставить свою ссылку.
которую вы будете делать сами.
|
Метки: уроки для блога плеер для блога |
Генераторы favicon, кнопок, фонов, индикаторов загрузки и т.д. |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Генераторы favicon :
favicon.ico – это маленький значок, который прописывается в html коде веб страницы и отображается во вкладках браузера, списках избранного, адресной строке и является опознавательным знаком сайта в поисковой выдаче всех популярных поисковых машин интернета. С favicon.ico сайт становится узнаваемым, приобретает индивидуальность, запоминается надолго. Для подключения “фавикона” к сайту используйте html-код, подобный следующему (не забудьте поменять путь к картинке, если это необходимо):
|
Метки: генераторы полезные ссылки оформление блога для блога |
Схемы |
Дневник |

Автор: Егорова_Таня
Создана: 01.02.2011 09:22
Скопировали: 83 раз
Установили: 36 раз
Примерить схему | Cохранить себе

Автор: Егорова_Таня
Создана: 01.02.2011 09:27
Скопировали: 233 раз
Установили: 142 раз
Примерить схему | Cохранить себе
|
Метки: схемы офорление блога для блога лебединое озеро затонувший корабль |
Схемы"Подводный мир" |
Дневник |

Автор: Егорова_Таня
Создана: 31.01.2011 07:14
Скопировали: 297 раз
Установили: 125 раз
Примерить схему | Cохранить себе

Автор: Егорова_Таня
Создана: 31.01.2011 07:28
Скопировали: 267 раз
Установили: 115 раз
Примерить схему | Cохранить себе
Фоны для схем взяла у Lilas en flor


Еще схемы здесь
|
Метки: музыка блог схемы для блога подводный мир оформление блога |
| Страницы: | [2] 1 |




























